Делимся опытом по разработке и запуску нового сайта
В сентябре мы запустили новый сайт нашей команды https://advermedia.ua/
Бизнесы рано или поздно сталкиваются с необходимостью запуска нового сайта, в этой статье мы расскажем о нашем опыте, как строили процесс, факапах и сложностях, с которыми сталкивались. Данный кейс будет полезен компаниям, предоставляющим услуги любого профиля.
С чего все началось
За 10 лет нашей работы это не 2 и не 3-й сайт нашей команды, а 4-й). Это наша история. Это круто? Возможно, нет. Мы менялись, внедряли что-то новое.
Эта статья не о нашей истории, но именно в ней заложена основа изменений. Мы появились в 2008, начинали свой путь в области разработки сайтов и продвижение, в 2012 акцентировались на интернет-маркетинге. До 2015 года 80% проектов были аутсорс-проектами, начиная с 2015 мы сосредоточились на прямой работе с клиентами по продвижению, контекстной рекламе. За это время мы изменились, изменились организация работы, появилась миссия.
Почему приняли решение не менять что-то частями, а изменить все
- Наш логотип стал казаться сложным (он реально был сложным и устаревшим),
- Сайт казался некачественным, без мобильной версии (смеемся, но стыдно).
- Контент непонятным и слишком “сеошным”.
- Не лучшее решение по админке, на наш взгляд.
Решение было однозначным – перезапускаемся.
Итак, поехали!
Формирование команды
Первое, с чего начали – определили команду.
Проект адвера – один из проектов, который наша команда ведет также, как и проект клиента. У него есть своя команда.
Команда проекта:
– PM
– SEO
– СЕО
– программист
– дизайнер
– контент-менеджер
Рекомендации:
- Найдите команду близкую по духу и готовую к плотной совместной работе.
В нашем случае у нас своя команда, при выборе команды рекомендуем обратить внимание на:
– портфолио разработчика
– процесс совместной работы, которые предлагает разработчик
– этапы работы и этапы оплаты
– сроки
- Определите ответственное лицо в своей команде, как правило это: руководитель, маркетолог.
- Будьте готовы к инвестированию не только денег, но и своего времени.
- Уделите особенное внимание контенту. Разработчик может предоставить копирайтера для написания текстов, контент-менеджера. Но, контент (прайсы, фотографии, таблицы, прочее) за вами.
План действий
Наш корпоративный сайт – это не портал с 10к страницами, но это:
– свыше 1400 страниц сайта итого
– свыше 1200 инфо страниц новостей и статьей
– свыше 40 страниц услуг
Определили план действий:
- Определить новую CMS
- Сформировать карту старого сайта
- Провести анализ конкурентов
- Сформировать структуру нового сайта
- Сформировать структуру каждой страницы нового сайта
- Подготовка контента
- Отрисовка дизайна
- Верстка сайта
- Программирование
- Запуск на тесте
- Устранение багов
- Подготовка оптимизации сайта
- Переезд на новый домен и новый сайт
Рекомендации:
- Пропишите план действий в договоре
- Определите стоимость и сроки каждого этапа разработки
- Начните со структуры сайта
- Заранее начните готовить контент для будущего нового сайта
Этап 1. Определение CMS
Ничего нового. WordPress.
Почему:
- Простота управления.
- Широкие возможности персонализации
- Отсутствие сложностей с подключением разработчиков
- Опыт работы с данной CMS
Рекомендации:
- Выберете популярную систему управления контентом. Это упростит дальнейшее сопровождение сайта, подключение разработчиков к проекту в будущем. Вы не будете привязаны к разработчику сайта.
- Обратите особое внимание на организацию управления сайтом внутри админки, необходимо заранее готовить структуру сайта и удобное управление контентом.
- Для дальнейшего продвижения проекта необходимы будут базовые функции:
– управление хлебными крошками
– возможность редактировать мета-теги каждой из страниц
– скорость загрузки сайта
– автоматическая карта сайта
– ЧПУ адреса страниц
и другой функционал
Этап 2. Структура текущего сайта
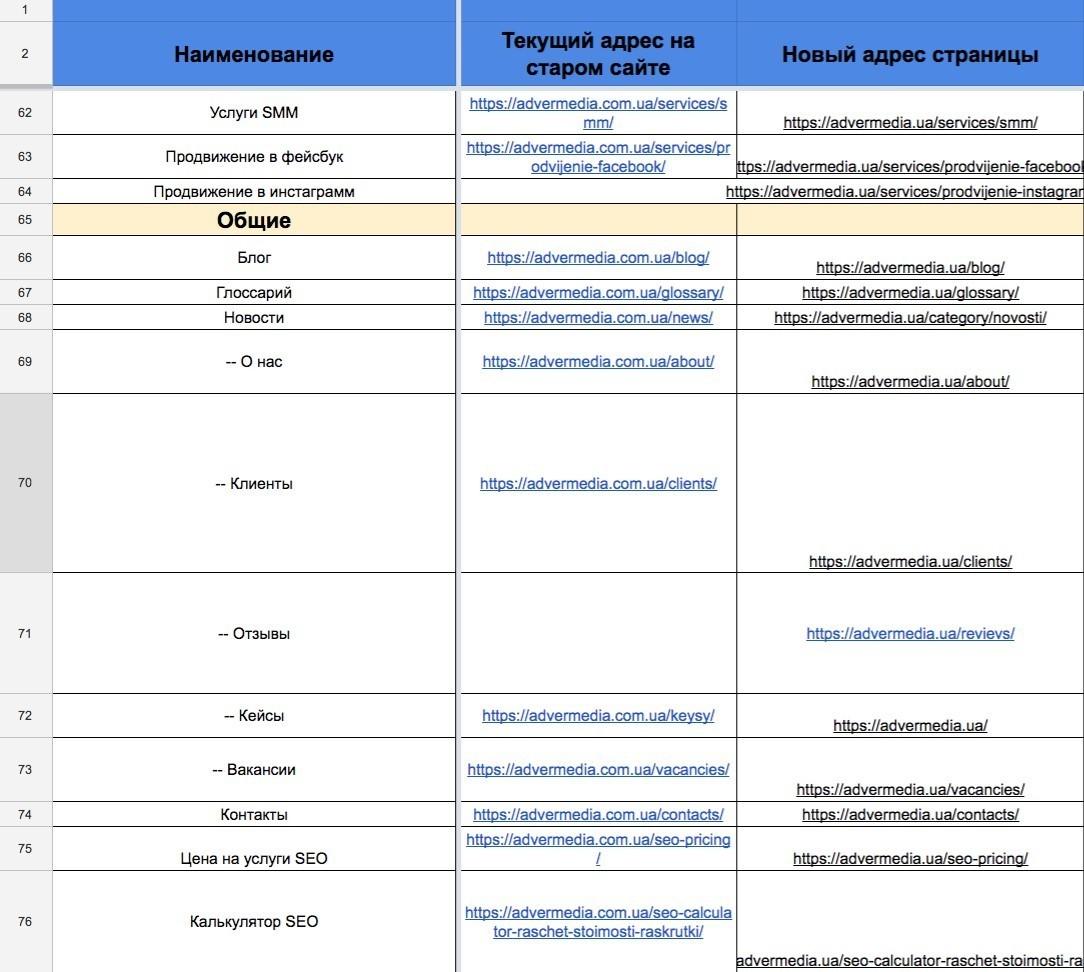
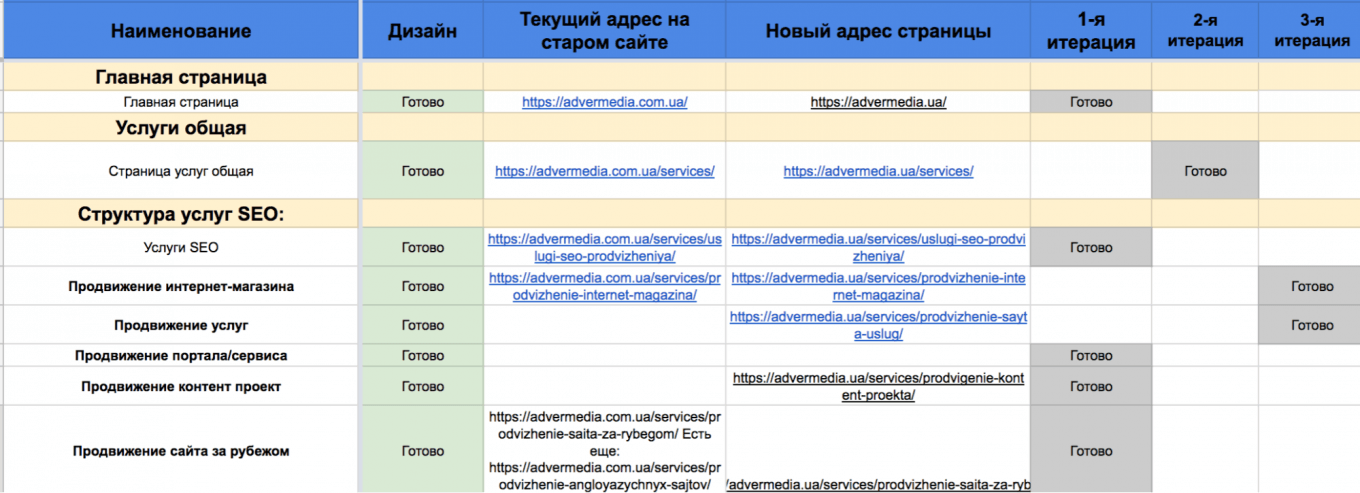
Один из ключевых этапов – необходимо понимать будущею структуру сайта. При подготовке мы сформировали карту текущего сайта в виде таблицы:
– название раздела/страницы
– текущий адрес страницы
– новый адрес страницы
– ТЗ по контенту (ссылка на документ в котором расписана структура страницы)
Рекомендации:
- Сформируйте карту текущего сайта компании в виде:
– ментальной карты
– таблицы
- Проверьте, все ли страницы текущего сайта учтены в карте
Структура сайта:

*напишите нам, отправим шаблон документа структуры
Этап 3. Анализ конкурентов
Для того, чтобы сформирмировать качественный контент, вам необходимо определить что есть, чего нет у ваших конкурентов. Помимо этого, на какие вопросы должен получить ответы ваш потенциальный клиент.
Мы организовали это следующим образом:
- Составили перечень услуг, которые мы предлагаем клиенту
- У нас уже есть семантическое ядро для продвижения, на базе которого мы провели позапросный анализ топ-10 по контенту:
– какие блоки выведены
– на какие вопросы отвечают страницы
– формат вывода условий предоставления услуги (цена, сроки, гарантии, условия, план действий)
- На базе этой информации мы сформировали структуру каждой страницы услуги
- Дополнили структуру страниц той информацией, которую считаем полезной для нашего потенциального клиента.
Рекомендации:
- Определите тенденции в вашей нише.
- Если что-то есть у конкурента – не факт, что вам это необходимо:
– не факт, что это работает и важно для вашего потенциального клиента
– вы можете уступать в чем-то, это не нужно игнорировать
- Предусмотрите заранее решения по контенту, которые позволят оптимизировать страницу для продвижения (к примеру, текстовые блоки)
- Выводите реальную и полезную информацию для клиента и максимально сократите “воду”.
Этап 4. Структура нового сайта
Для того чтобы построить эффективный процесс подготовки проекта – вам нужна четкая структура будущего сайта.
Как это сделали мы. У нас уже есть карта текущего сайта, что выполнили:
- Пересмотрели каждую страницу сайта. Определили страницы, которые планируем сократить:
– на базе данных статистики (взяли данные аналитики за последний год)
– на базе данных конверсии, конверсии, продаж
- Определили услуги, которые планируем запустить, которые будут полезны нашему потенциальному клиенту:
– на базе спроса (данные запросов Гугл, данные обращений наших клиентов, данные по лидам)
- Разбили страницы на типы:
– услуги
– инфо страницы (блог, глоссарий и другая полезная информация)
– общие страницы (контакты, о компании, прочие)
- Зафиксировали в таблицы группы страниц:
– на удаление, на какую страницу ставим редирект
– создание новых страниц
– страницы, которые оставляем
Рекомендации:
- Заранее определите:
– по каким страницам будут изменены адреса, чтобы сформировать карту редиректов при переезде
– какие страницы будут удалены
– какие новые страницы необходимо создать
- Простая структура, понятная пользователю
*часто компании формирую структуру понятную самой команде, но сложную для потенциального клиента
- Заранее подумайте о навигации и удобству пользования
– как будет выглядеть меню
– каким образом пользователь сможет попасть на ту или иную услугу.
Этап 5. Постраничная структура и группировка запросов
Мы предоставляем услуги интернет-маркетинга. Ключевые направления:
– SEO
– PPC
– Управление репутацией в поиске
– SMM
Каждое из направлений имеет пользовательскую структуру, а также дополнительные разделы для продвижения.
К примеру поисковое продвижение сайта состоит из:
– общих запросов “продвижение сайта” и тд., которые идут на главную страницу
– запросы с “услуги”, которые идут на общею страницу услуги продвижения сайтов.
А также точечные разделы:
– продвижение в Гугл
– продвижение в Яндекс
– локационные направления (по городам)
и др. страницы
Как мы построили процесс:
- Сформировали группировку семантического ядра
- Определили набор ключевых слов для каждой страницы услуги
- На базе данных конкурентов сформировали отдельный файл структуры контента страницы
Рекомендации:
- Заранее подумайте о будущем продвижение, по каким запросам будет продвигаться страница
- Проанализируйте конкурентов по каждой услуге – сформируйте структуру страницы
- Начните готовить контент заранее. Это наиболее трудоемкая задача.
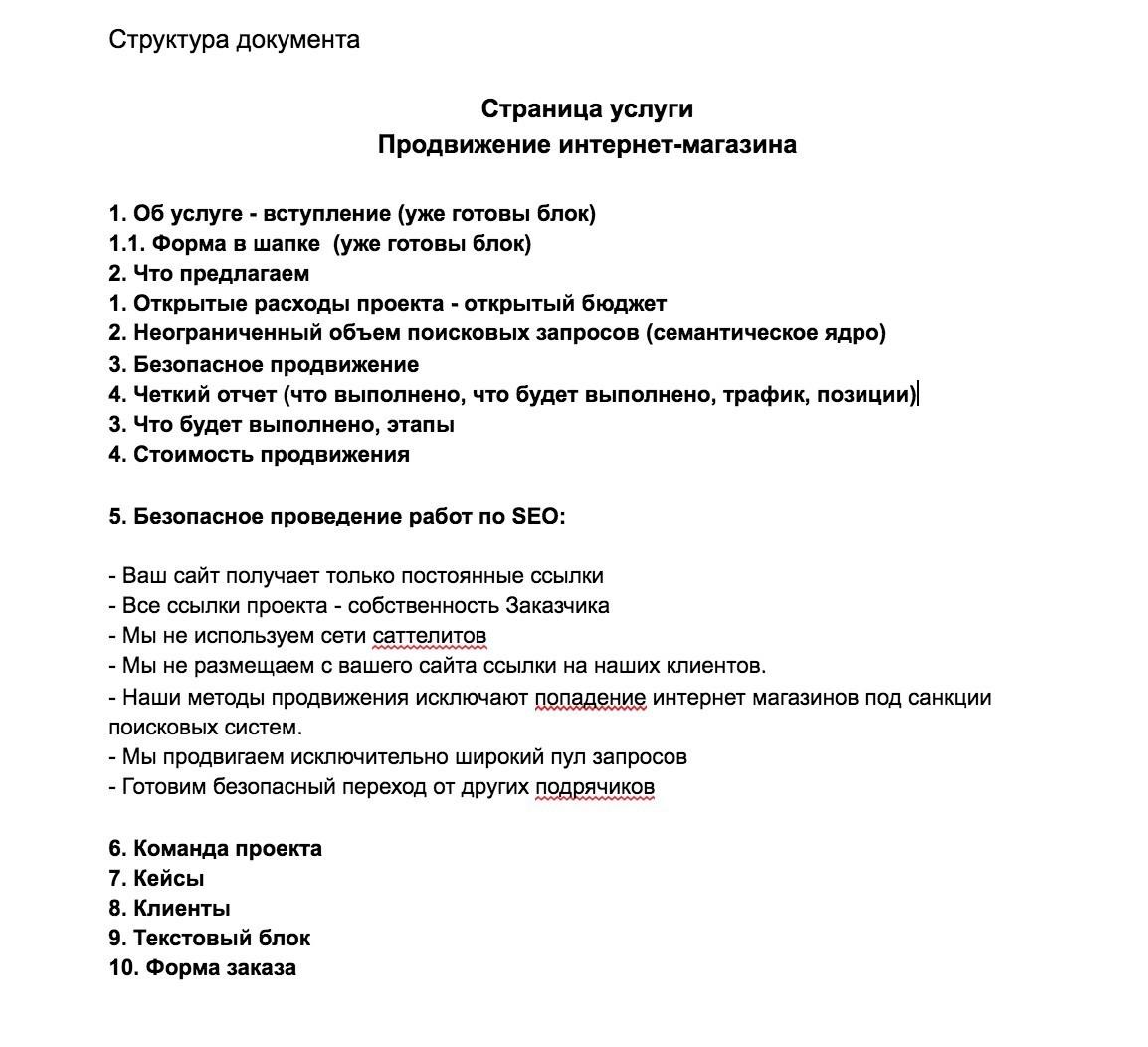
Пример структуры новой страницы услуги:

Этап 6. Подготовка контента
У нас уже есть структура каждой страницы услуги, а также общих страниц сайта. Начинаем готовить контент.
Как построили процесс:
- Подготовили ТЗ для копирайтера
- Наладили процесс согласования текстов
- Определили сроки
Рекомендации:
- Ваша компетенция в своей нише бизнеса выше чем у копирайтера (не как правило, но зачастую). Поэтому тут 2 варианта:
– найти эксперта в своей области для написания текстов
– найти просто хорошего копирайтера, с которым в тандеме вы сможете готовить качественный текст.
- Если у вас нет редактора в команде, будьте готовы уделить этому достаточно большое количество времени.
- Перед тем как писать текст, у вас должно быть четкое ТЗ, которое включает в себя структуру контента и вид его размещения
– на какие вопросы должен отвечать текст страницы
– структура текста (что это за услуга, об услуге, условия, гарантии, цены, сроки и тд)
Этап 7. Дизайн сайта
У нас уже был примерный концепт будущего сайта, но не было понимания каким он должен быть.
Как построили процесс:
- В файле структуры нашего сайта отметили страницы, по которым необходима отрисовка
- Оценили объем
- Продумали очередность подготовки.
- На данном этапе у нас уже была готова структура страниц, наброски контента, но нет ТЗ для дизайнера, сформировали ТЗ дизайнеру с ожиданиями.
- Нам нужен адаптивный дизайн, поэтому предусмотрели отрисовку макетов в 3 вариантах (дескоп, планшет, мобильный).
- Порядок работы с дизайнером:
– ТЗ
– макет
– реализация
– первая итерация
– корректировки
– вторая итерация
Определение последовательности подготовки дизайн-макетов:

Рекомендации:
- Чтобы процесс подготовки дизайн-макетов сайта был организованным и четким, продумайте заранее количество необходимых макетов. Это даст возможность оценить срок реализации с дизайнером, а также оценить стоимость реализации.
- Чтобы ускорить процесс подготовки макетов, особенно на первой стадии – подготовка дизайн главной страницы, уделите время, посмотрите конкурентов, изучите тренды, найдите свой “формат” и поставьте задачу дизайнеру с примерами того, что вам понравилось.
Да, тут можно сказать, что это должен сделать дизайнер. И вы будете правы. Но тут все зависит от ряда факторов:
– уровня вашего дизайнера
– дизайнер творец или исполнитель
– ваших ожиданий,
– вашего погружения в бизнес
и др. моментов.
- Двигайтесь пошагово и постранично. Не готовьте макеты скопом.
*Если вы захотите что-то изменить, необходимо будет вносить правки в каждом макете
- Дизайн сайта должен быть адаптивным или иметь мобильную версию.
Не откладывайте. Подумайте об этом заранее.
Мобильная версия сайта может отличается от дескопной, к примеру, на ней могут быть выведены не все блоки.
Этап 8. Верстка и программирование
Как мы построили процесс:
- Подготовили техническое задание
- Определили этапы разработки:
– верстка главной страницы
– установка и базовая настройка CMS
– далее: постраничный запуск, начиная с общих страниц сайта
Рекомендации:
- Подготовьте детальное ТЗ
1.1. Опишите требования разработчику по SEO подготовке сайта, минимально это:
– возможность редактирования мета-тегов
– возможность редактирования заголовков, тайтлов страниц
– автоматическая генерация карты сайта .html
– автоматическая генерация карты сайта .xml
– наличие хлебных крошек
– микроразметка хлебных крошек
– требования по скорости загрузки сайта
– ЧПУ адреса страниц
– возможность удобного редактирования текста страниц
*в вордпрессе все эти задачи решаются установкой дополнительных модулей
- Базовые рекомендуемые плагины WordPress для установки
| Управление формами на сайте | |
| График и данные трафика сайта в админке | |
| Вставка таблиц в контенте | |
| Установка пикселя фейсбук | |
| Файл-менеджер | |
| Управление мета-тегами и др. функции | |
| Проверка битых ссылок |
Этап 9. Тестирование и устранение багов
В процессе мы столкнулись с 240+ багами, мелкими и крупными.
Как мы построили процесс:
- Тестирование/аудит каждой страницы в отдельности при приемке
- Тестирование 2 итерации на этапе готового сайта:
– постраничный аудит на мелкие баги
– общий аудит сайта, скорость загрузки, работа модулей – прочее.
Рекомендации:
- Проведите аудит сайта (его может выполнить PM из вашей команды, разработчик или сторонний аудитор)
- Обязательно проверьте мобильную/адаптивную версию сайта, на ней могут быть свои баги.
- Формируйте отдельные четкие задачи на программиста.
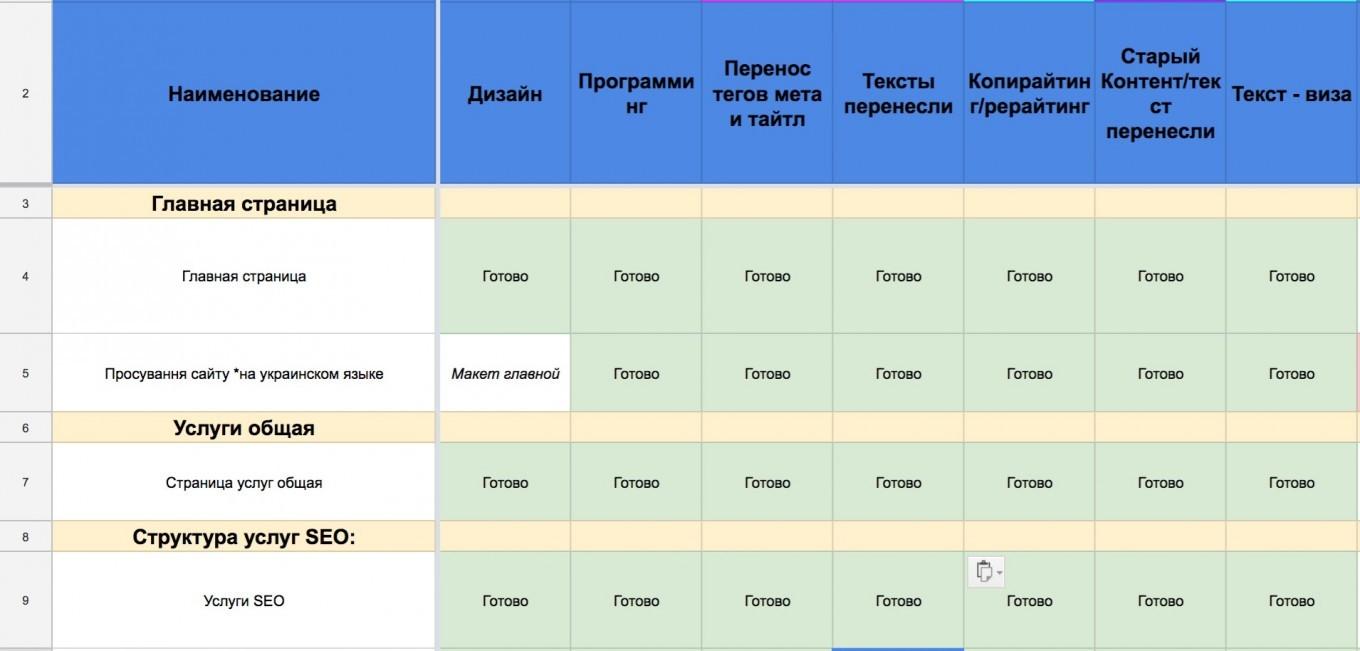
Этап 10. Наполнение сайта
- Сформировали таблицу контента

- Разбили на итерации
- Внедрили.
Этап 11. Замена старого сайта на новый, переезд сайта.
Объективно, тема требующая отдельной детализации
Как мы построили процесс:
- Спарсили сайт – определили полный перечень URL-адресов старого сайта
- Общие страницы сайта
- Страницы услуг
- Блог и публикации
- Глоссарий
- Спарсили новый сайт – определили новые URL-адреса страниц.
- Сформировали заключение SEO-специалиста по необходимости обновления URL-адресов.
- Сформировали документ старый-новый адрес
4.1. Определили страницы, которые будут отсутствовать на новом сайте.
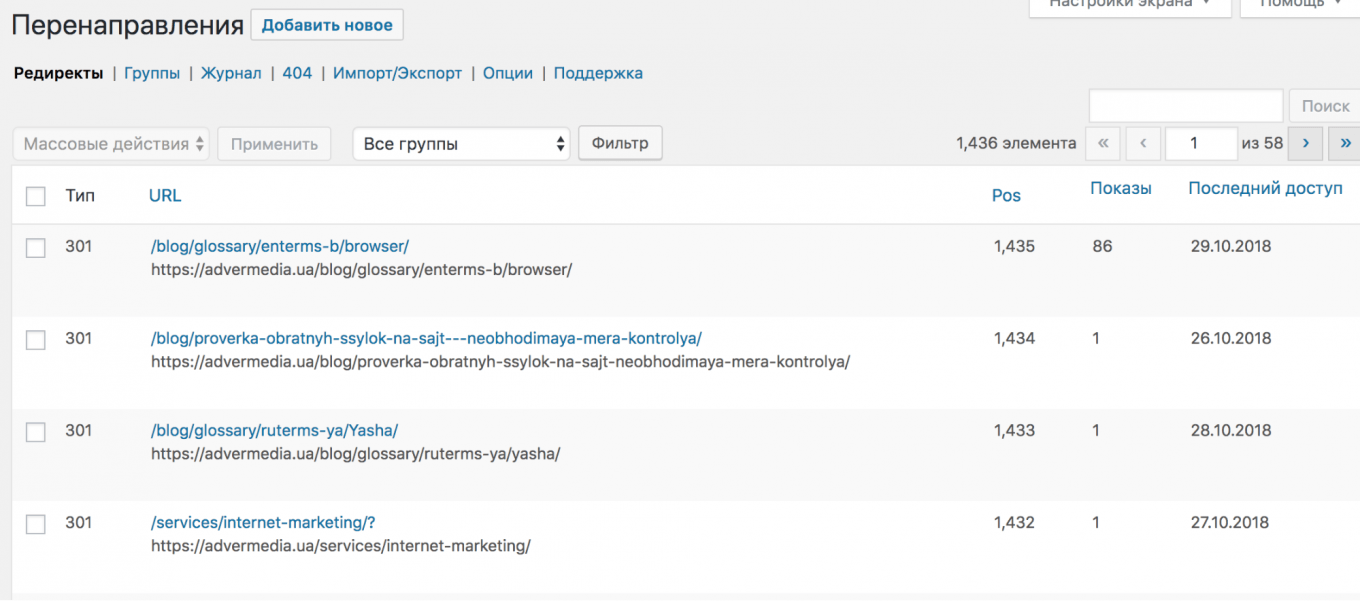
- Установили модуль редиректов WordPress

- Установлен постраничный 301-редирект со старых адресов (это нужно выполнить на старом домене/сайте).
6.1. Добавлено исключение редиректа для страниц, которые будут отсутствовать на новом сайте
6.2. Добавлено исключение системных файлов sitemap.xml, robots.txt
- Сформирована карта сайта .xml нового сайта
- Добавили новый домен в Google.Webmaster (аналогично по Я.Вебмастеру)
- Добавили новую карту сайта .xml в Google.Webmaster (аналогично по Я.Вебмастеру)
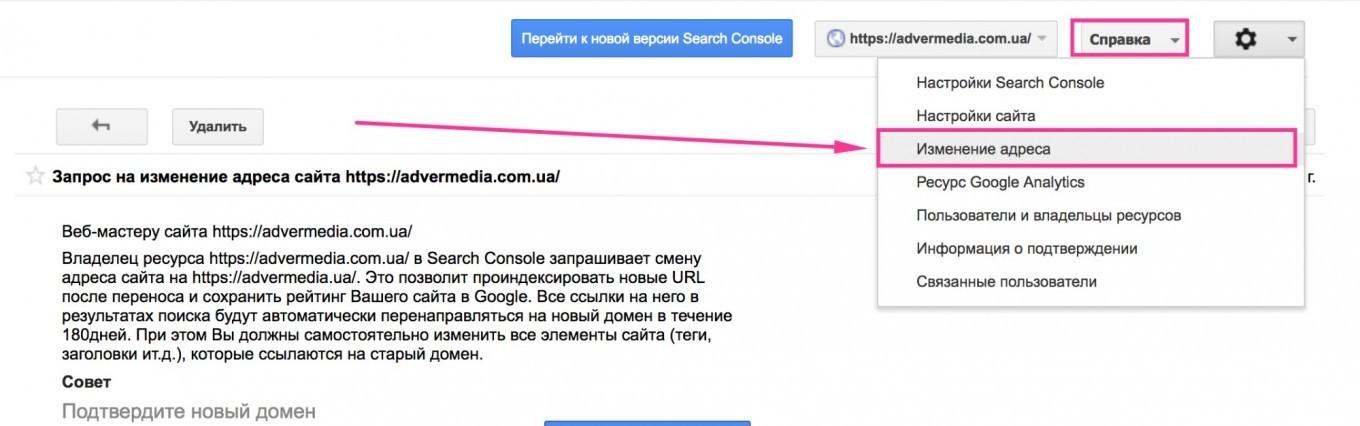
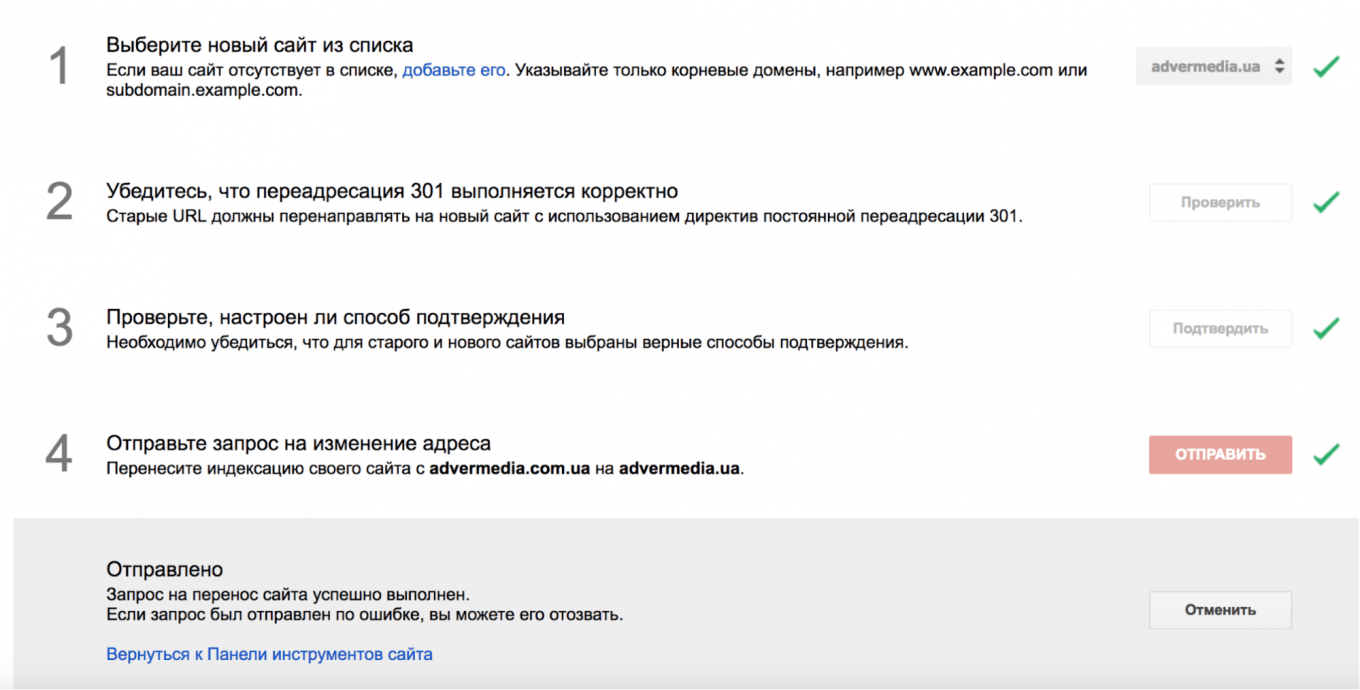
- Отправили запрос в Google.Webmaster на изменение домена через вебмастер (старый интерфейс вебмастера Гугл) старого доменного имени (при отправке заявки нужно выбрать ранее добавленный новый домен сайта)

Если все сделали корректно:

Детальная инструкция тут.
Рекомендации:
- Обязательно настройке постраничный 301 редирект. При этом добавьте в исключение системные файлы sitemap.xml, robots.txt
- Не выводите 301-редирект по страницам, которые будут отсутствовать на новом сайте. Исключение: страницы, по которым вам необходимо передать статичный вес (например, страницы которые ранее продвигались, на которые размещались ссылки)
- Следуйте рекомендациям Google по переносу сайта
- Проверьте, корректно ли работают 301 редиректы.
Про стоимость
Мы не проводили детальный анализ цен подрядчиков и частных исполнителей, стоимость может отличаться в зависимости от многих факторов (опыт компании, уровень проекта, сложность ТЗ и тд ), тем не менее мы подготовили ориентиры стоимости состоянием на сентябрь 2018 следующие:
| Проектирование/прототип и формирование ТЗ | Дизайн | Верстка | Программирование | Контент-менеджмент | Копирайтинг | Тестирование | |
| Компания | От 400 дол | От 150$/главная страница
От 40$/внутренняя страница |
От 120$/главная страница
От 40$/внутренняя страница |
От 15-20$/час | От 10$/час | От 7-10 дол/1000 знаков | От 15$/час |
| Частные исполнители/фриланс | От 200 дол | От 100$/главная страница
От 25$/внутренняя страница |
От 80$/главная страница
От 20$/внутренняя страница |
От 10$/час | От 5$/час | От 3$/час
*продающие тексты могут стоить значительно дороже. |
От 5-10$/час |
Итого:
- Стоимость разработки корпоративного сайта компании в компании будет стоить дороже на 30-40%.
- Стоимость разработки корпоративного сайта с уникальным адаптивным дизайном от 800 дол до 3000+ дол (и выше, с учетом выше описанных моментов).
- Стоимость может разниться в разы, в зависимости от стоимости профильных исполнителей и поставленной задачи.
Про “все как по маслу” и цифры
Без комментарием, просто цифры:
- 9+ месяцев работы команды
- 30+ часов брейнсторминга, запустили большой конкурс и проработали больше 60 вариантов лого
- 2+ десятка макетов
- 40+ митингов
- Сменили 2 дизайнеров
- Сменили 3 контент-менеджеров (медленно, не качественно)
- Переделали больше 30 блоков по новой
- Переписали почти все тексты на сайте
- Порядка 30 итераций по изменению нового логотипа
- Исправили больше 100 багов
Сделали все, что планировали?
Нет. У нас большие планы:
- Запустим фотографии нашей команды, офиса
- Закончим страницы новых услуг
- Готовим видео отзывы наших клиентов
- И другие планы 🙂
Заключение
- Процесс запуска нового сайта – многоэтапный процесс, требующий понимания специфики и детальной декомпозиции задач. Если у вас есть своя команда исполнителей, время и опыт – Вы можете подготовить и запустить сайт самостоятельно. Если нет – найдите профессионального подрядчика в области разработки сайтов, который организует и построит процессы. Если Ваш сайт уже имеет позиции и поисковый трафик – организовывать процесс разработки обязательно необходимо под контролем SEO-специалиста.
- Решение из коробки, как правило возможно для очень простых сайтов, в большинстве случаем требуется доработка CMS под нужды бизнеса и задачи, которые должен решать сайт.
- Разработка качественного сайта без полноценного участия Заказчика невозможна.